Have you written good use cases for your system?
One of the most difficult problems in software development is capturing exactly what you want to build. Inaccurate requirements can eventually lead to significant project delays, rework, or even abandonment.
Effective application of use case techniques can help your team capture requirements from the user’s perspective, which can be easily understood by both the end user and your team. Use case-driven development supports subsequent development activities such as analysis, design, and testing.

What is a Use Case?

Use cases are things that actors want to do in order to obtain an observable business goal. They are named with a short verb or verb + noun phrase. You should use specific verbs and nouns to avoid ambiguity. Verbs like “do” and “perform” and nouns like “data” and “information” should be avoided whenever possible.
Theoretically, end users will perform the actions supported by the system to achieve their end goal, as identified in the use case analysis. Let’s take the example of an online hotel reservation system”. Booking” is undoubtedly a business goal and therefore a use case. The ability to find a hotel on an online map may also be desired by the user. However, this is not a use case because the action itself does not produce any observable goal.
It is inappropriate to model requirements related to implementation issues as use cases, e.g., supporting multiple occurrences, deployment arrangements, building a database. All of these are wrong and can lead to bad, or even wrong, systems being built.
User Stories are Now Widely Used
Anyone with experience in software development may encounter communication problems between end users and the development team. This can be exacerbated when members are working in different remote locations. User stories are a great way to open discussions with customers and ensure that we really understand what they actually want.
User stories created by the product owner capture the “who”, “what” and “why” of the requirements in a simple and concise way, and it is often written in non-technical, natural language.
Agile development has entered the mainstream of development methods used for requirements discovery along with user stories.
Practical Considerations
Typically, an agile team with an average of 10 members may have hundreds of user stories in the workflow, some of which are interconnected and split up from epics or detailed versions of user stories from the previous Sprint. A user story is an ephemeral artifact that stays only in the Sprint and is thrown away at the end of the development iteration.
Agile teams and Scrum members often find that they can easily become unmanageable and difficult to organize neatly and orderly, especially when team members want to refer to relevant user stories from previous sprints.
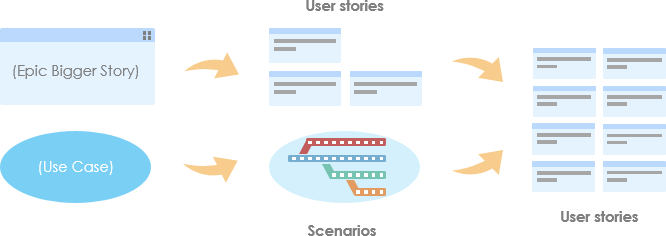
Instead, the use case is intended to have more continuity throughout the software development lifecycle and can serve as a placeholder to hold relevant user stories within the epic scope. In addition, the use case is intended to be a continuous reference for the development team

What is Use Case Diagram?
A use case diagram is a kind of Unified Modeling Language (UML) diagram created for requirement elicitation defined by Object Management Group (OMG). Use case diagram provides a graphical overview of goals (modeled by use cases) users (represented by actors) want to achieve by using the system (represented by system boundary optionally).
Use cases in a use case diagram can be organized and arranged according to their relevance, level of abstraction and impacts to users. They can be connected to show their dependency, inclusion and extension relationships. The main purpose of modeling use case with use case diagram is to establish a solid foundation of the system by identifying what the users want. Base on the result of analysis you can move forward to study how to fulfil those user needs.
 A use case diagram is mainly formed by actors, use cases and associations (connectors).
A use case diagram is mainly formed by actors, use cases and associations (connectors).
An actor is any person or external system that interacts with the system in achieving a user goal. There are two kinds of actors – primary and secondary.
- Primary actor is anyone or thing that interacts with the system to gain direct benefit.
- Secondary actor is anyone or thing that involve in achieving a use case yet, they do not gain direct benefit from the system. Very often, secondary actor is someone who assists the primary actor to achieve a use case.
Drawing Use Case Diagram in Visual Paradigm
In this tutorial, we will make use of an online hotel reservation system as an example to demonstrate how to write effective use case with Visual Paradigm. Let’s begin by drawing a use case diagram. We will carry on with writing effective use case with the resulting design.
- Open UeXceler in Visual Paradigm by selecting UeXceler > UeXceler from the application toolbar.
- Open the Use Case Diagram page.

- Select Actor in the diagram toolbar. Click on the diagram to create an actor and name it Customer.

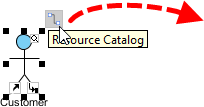
- A customer can make a hotel reservation, which is a use case of the system. Let’s create a use case from the Customer actor. Move the mouse pointer over the Customer actor. Press on the Resource Catalog icon at top right and drag it out.

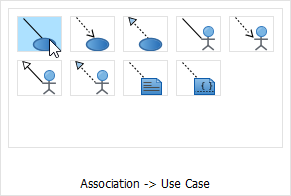
- Select Association -> Use Case in Resource Catalog.

- Release the mouse button to create the use case. Name it Make Reservation. The association between actor and use case indicates that the actor will interact with the system to achieve the use case associated.
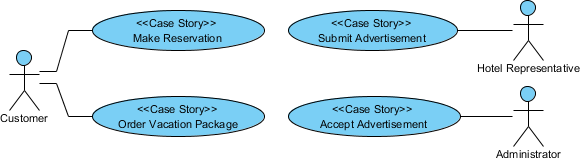
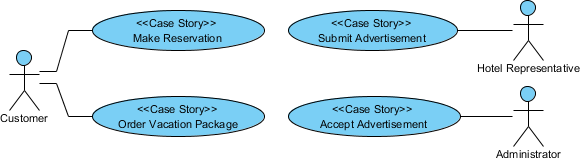
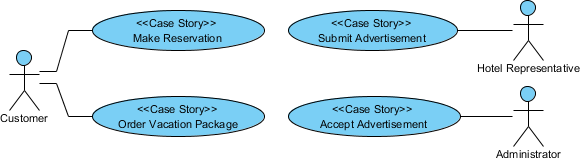
- Complete the design to make it look like this:

Elaborating use cases with User Stories
While use case is the business goal of an IT system to be developed, user story represents a user problem or concern captured by the analyst and front-line stakeholders during the detailed discussion of a use case. No doubt that, all captured user stories aim to fulfill the business goal of the IT system.
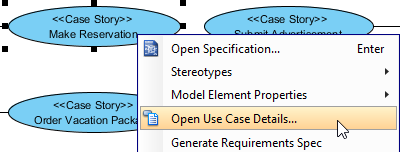
- Right click on Make Reservation and select Open Use Case Details… from the popup menu.

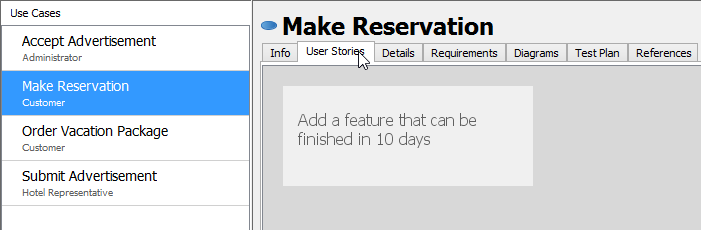
- Open the User Stories page.

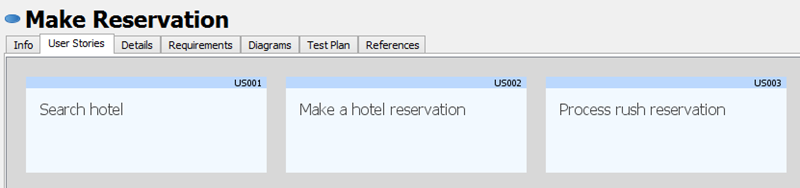
- Create user stories by double clicking the empty region inside the tab. Create three stories: Search hotel, Make a hotel reservation and Process rush reservation.

Capture User Story Scenario
A user story tells you what the end user wants to achieve by first identifying their problem. Once you have identified the problem, you can start looking for a solution. The User Story Scenario tool allows you to sketch out the interactions between actors and the system in solving the problem described in the user story. You can use this tool to identify the desired system behavior of the user.
A user story scenario constitutes a high-level user-system dialogue whose purpose is to find out what the actors intend or do and how the system reacts to those actors’ inputs. When deciding what to include in the event stream, you should be concise. Don’t include implementation details such as how the system processes user input internally or even inserting database records. This is wrong because user stories, and indeed use case analysis, are designed to identify requirements from the end user’s perspective. However, implementation details can be modeled in UML sequence diagrams in the form of sub diagrams of user stories.
Let’s write the scenario of a user story.
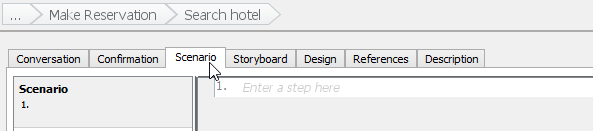
- Double click on the user story Search hotel to open it.

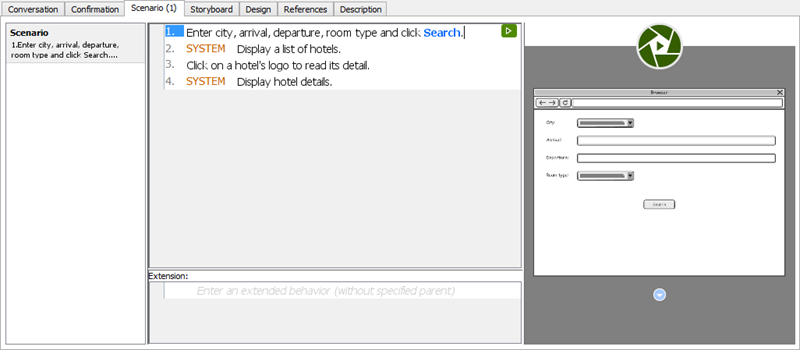
- Open the Scenario tab. The scenario editor is formed by rows, known as steps. Each step represent an actor input or system response.

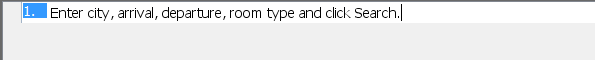
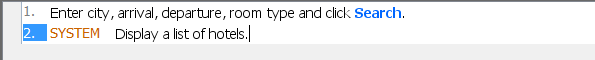
- Click on the first step and enter the first user input: Enter city, arrival, departure, room type and click Search.

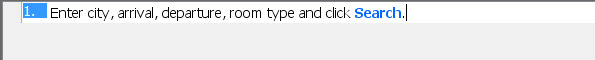
- Use the format tools available under the UeXceler toolbar to set the word Search in blue and bold, for emphasis.

- Press Enter to complete this step. Step 2 will be created for you.
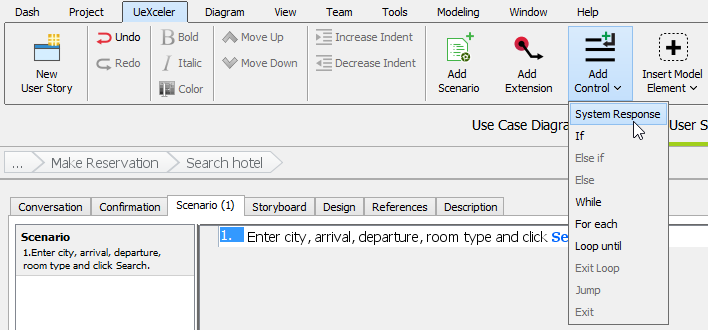
- Step 2 is about how the system react to user’s input. You may start by writing “System…”, but there is a better way to represent system response. Select UeXceler > Add Control > System Response from the toolbar to add a step of system response.

- You can now enter the content of step 2: Display a list of hotels.

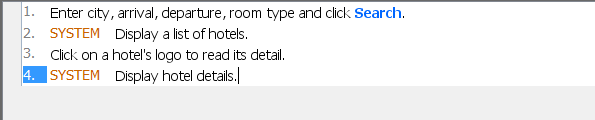
- Add the following steps:
User input System response Click on a hotel’s logo to read its detail Display hotel details 
Something More – Creating Scenario-Based Wireframe
Wireframe is a sketch of user interface. It helps you represent the screen and screen flow of the system to be developed, early in requirements gathering. You can associate wireframes to steps in scenario. This section will show you how to make use of the wireframe tool to add a wireframe to a step.
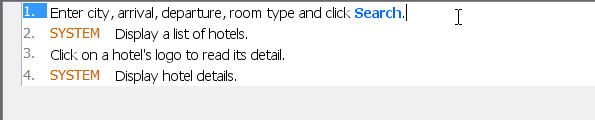
- Click on the first step.

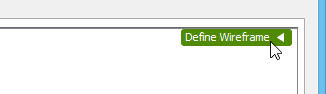
- Move your mouse pointer to the green triangle on the right hand side. Then click on Define Wireframe.

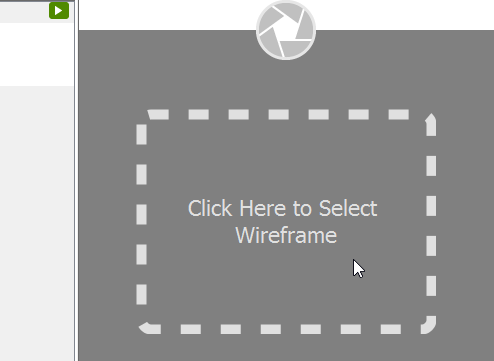
- You see the gray pane appear on the right hand side? Click on it to select a kind of wireframe to create.

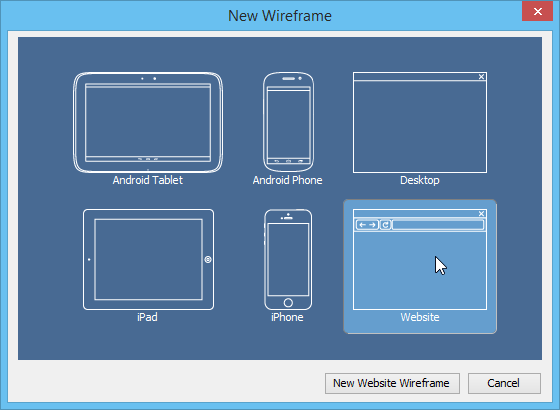
- In the popup window, select Website.

- Click New Website Wireframe. A new wireframe appear, with an empty browser window in it. It’s where you can prepare mockup for the web site.
- Before we start adding different components into the Browser window, let’s resize it to make it smaller. Click on the title of the Browser window.
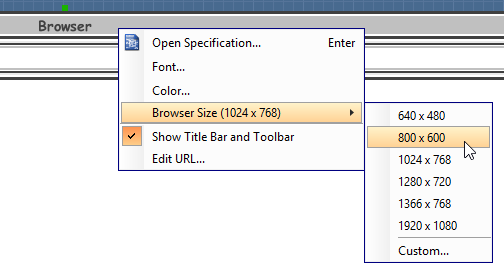
- Once clicked, the resize handlers appear around the Browser window for you to adjust the window size manually. Let’s try a more direct method. Right click on the title of the Browser and select Browser Size (1024 x 768) > 800 x 600 from the popup menu.

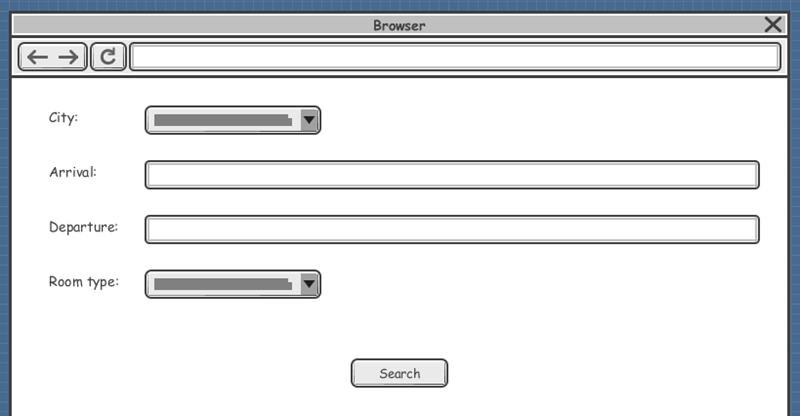
- Make use of the wireframe tools listed in the diagram toolbar to create a wireframe like this:

- Go back to the scenario editor by clicking on the triangle button next to the step title.

Finished, and you can see the thumbnail of your wireframe appear in the scenario editor.