Customers need to recognize how a proposed feature will work. But simply describing to them verbally or textually for the targeted feature to be built may be quite challenging for their imagination. Wireframing can be extremely helpful in squaring that circle, as it can be served as a “show, don’t tell” visual mock-up tool for confirming of system design ideas with customers.
What is a Wireframe?
Wireframes are screen sketches of a system, sometimes referred to as a blueprint or skeleton. They are created for the purpose of presenting and explaining system design ideas to customers, which ultimately leads to a consensus on the ideas proposed.
Wireframes show “just enough” information associated with the feature proposed. Each wireframe comprises basic graphic elements that represent the screen components, or the placeholders of screen components. A wireframe depicts screen layout and how screen content is arranged. It focuses on what a screen does and how users will interact with the system to achieve his need, instead of how the final screen will really look like.
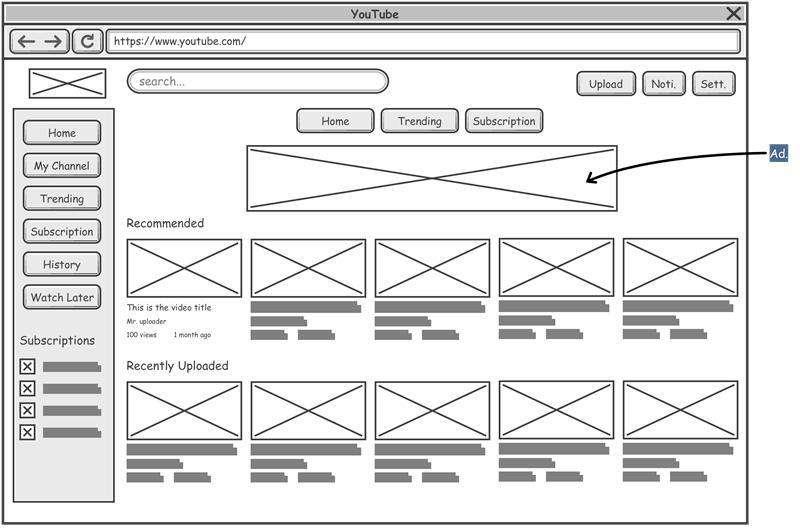
Before we go further, let’s take a look at a wireframe created based on youtube.com

As you can see, a wireframe is just that simple and straight forward. Everyone could understand it without difficulties. It helps development team explain how users will interact with the web site easily.
Wireframe is only a blueprint
A wireframe is only a low-fidelity version of a user interface and are not meant to be a representation of real screen. Wireframes are intended to be used to demonstrate the functionalities, user interactions and screen flows, without explicitly specifying how screen components should look like and how the components should behave in order to achieve the highest usability.
Wireframe examples
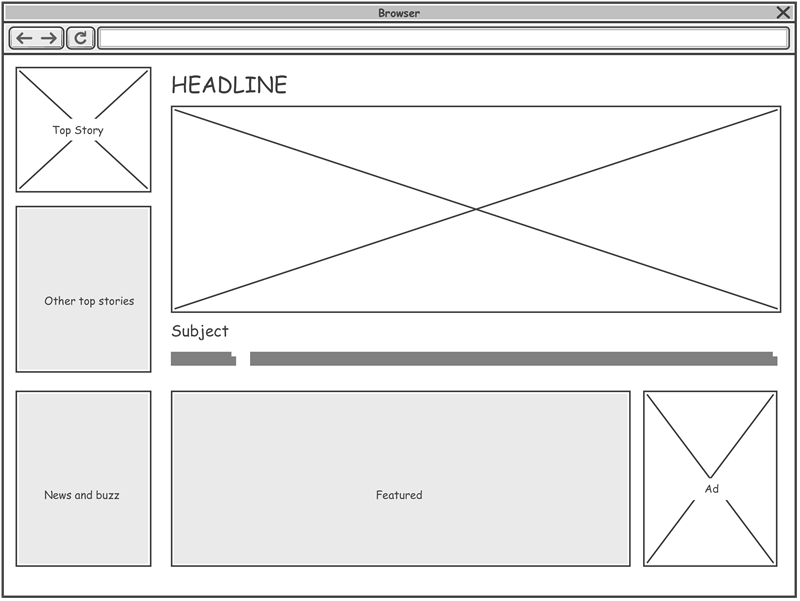
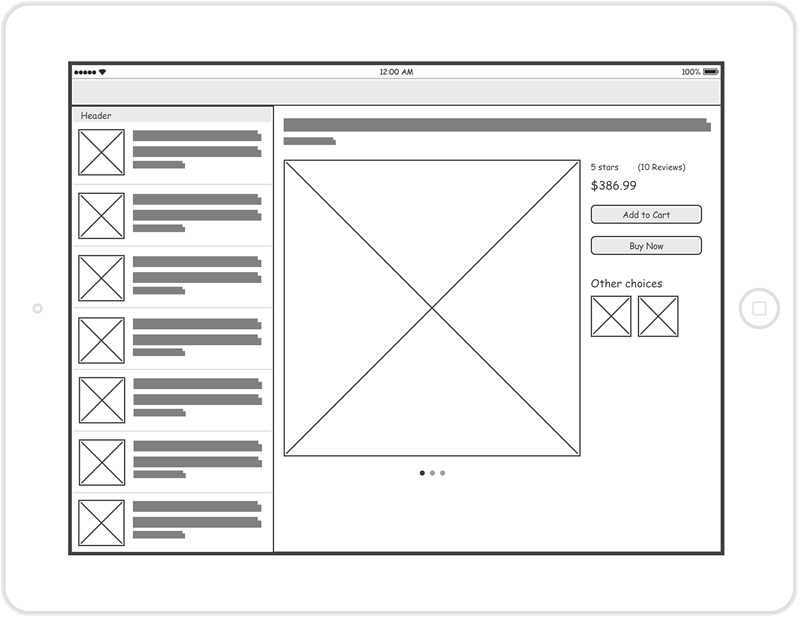
Here is a web wireframe example for a home page:
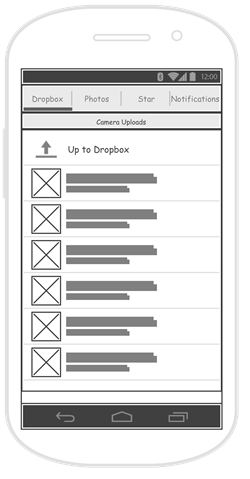
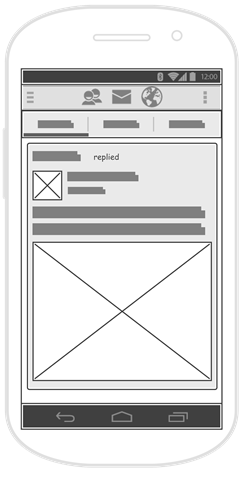
 Here are some wireframe examples for Android apps:
Here are some wireframe examples for Android apps:
 |
 |
Here is an iPad wireframe example for an iPad app:
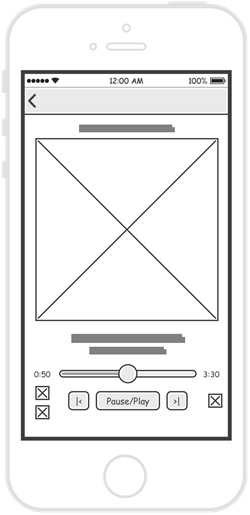
 Here is an iPhone wireframe example for an iPhone app:
Here is an iPhone wireframe example for an iPhone app:

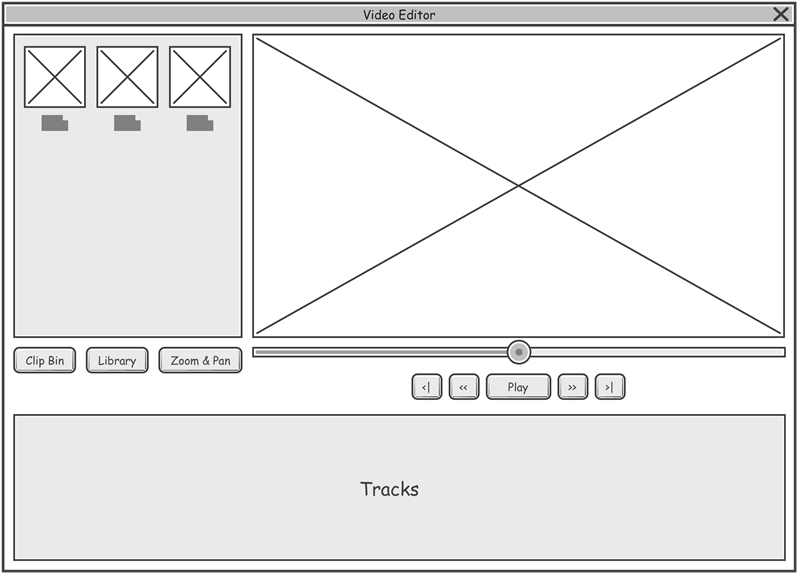
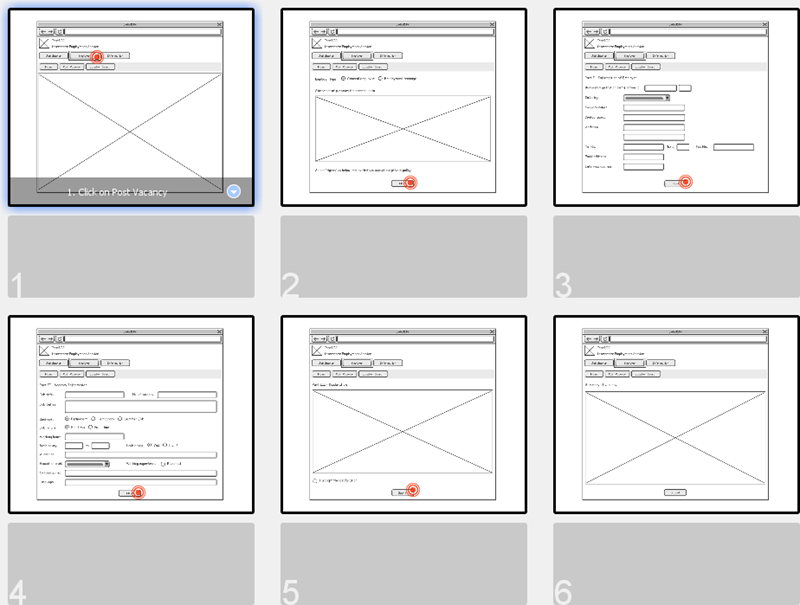
Finally, here is a wireframe example for a desktop application:

Benefits of using wireframe
Clarify user interface
Clients may not understand technical screen design jargons like slider, flip box, bootstrap, etc. Wireframe comprises basic graphic elements that everyone can understand, helping the clients to know how the features will function and how they can interact with the system to achieve what they want.
Early consideration of usability
User experience (UX) is an important consideration in every software nowadays. The use of wireframes in requirements capturing brings the consideration of user experience to the beginning of project. Without developing any prototypes or drawing any real screen design, users can still experience how the system will work.
Cost-efficient
It takes time and expertise to create full-blown, high-fidelity screen designs, which end up causing a large expense. Wireframing is a quick and inexpensive way to create basic screen sketches. It also makes tweaking or even overhauling sketches simple and inexpensive.
More willing to make changes
Design changes are inevitable. The problem with confirming design ideas using complete system mockup or prototype, is that a considerable amount of work has already been done, and will involve a considerable amount of rework, which means extra time, effort and expense. In that situation, customers and development team are more reluctant to voice concerns and request changes. On the contrary, it takes much less time to produce and revise wireframes. Everyone will be more willing to request and make changes.
Engaged clients
Because wireframes are rough and loose, they give the clients the room to brainstorm and voice their suggestions. And, because the turnaround time of refining wireframe is short, clients are actively involved in providing feedback, which makes them more likely to sign off the final design.
How to use wireframe effectively?
The use of wireframe can bring many benefits to both the development team and clients, but this is the case only when you use it wisely and properly. A typical misuse of wireframe is to treat it as a replacement of screen design. This makes the production and refinement difficult and costly, reducing the usefulness of wireframing. In this section we will go through some of the effective wireframing tips.
- A wireframe is intended to be simple and just enough. It is simple so that it can be produced quickly and easily, and makes no hesitation for a discard and re-work. The low-fi presentation also makes it more comprehensive and communicative. Therefore, do not need to spend too much time on beautifying the drawing, aligning things, or using pretty typology and etc.
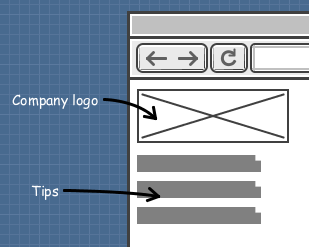
- In a wireframe, instead of showing any actual content, we can replace a large chunk of text (the actual context) with a placeholder of text. This is to avoid time being spent on preparing the content unnecessarily, and to prevent the readers from being distracted by the text content. But if the displaying of text is needed, you may consider placing some dummy text there instead. You can easily find a dummy text generator on the internet.
- The use of annotation helps you describes an element (e.g. “Company logo”) or to explain something related to its behavior (e.g. “Hide in 5 seconds”). Use it if necessary. But again, don’t attempt to document each of the wireframe elements. You should only use annotation whenever it necessary.

- Wireframes can be hand-drawn, but we usually create wireframes with software for more efficient and easier to manage of our works. Besides, some wireframe software provides you with features that paper-and-pencil cannot accomplish. Here are three of them:
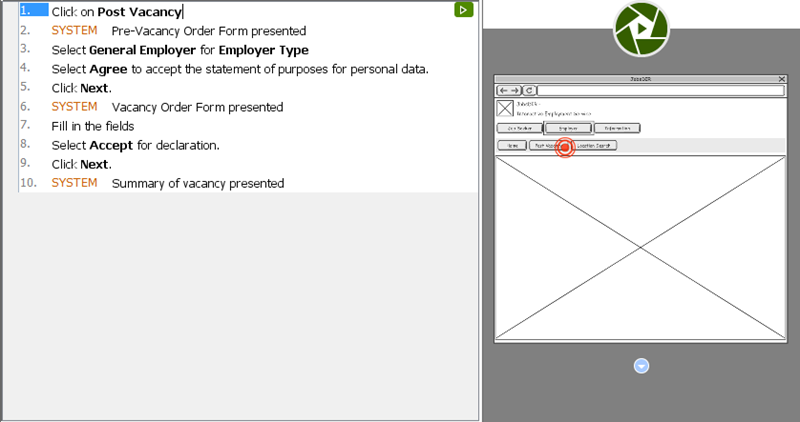
- State – The wireframing tool of Visual Paradigm supports the concept of state, which allows you to create a child wireframe based on an existing one. It is not only save you time in creating a screen flow with a sequence of similar child wireframes, it also makes refinements of the related child wireframes much easier (as we make changes in the initial state of a wireframe, the changes will also be reflected in all its’ child states wireframes)
- Storyboard – A storyboard presents the screen flow of a particular scenario. It makes the wireframes more manageable and the presentation much easier.

- Managing wireframes by User story – User story is an agile tool for recording user’s concerns and requirements. To include wireframes as part of a user story’s scenario shows how user will use the feature in do part of their job described in that user story. Besides, when developer start implementing the user story, he can check the wireframe to gain ideas about user’s expectation.