
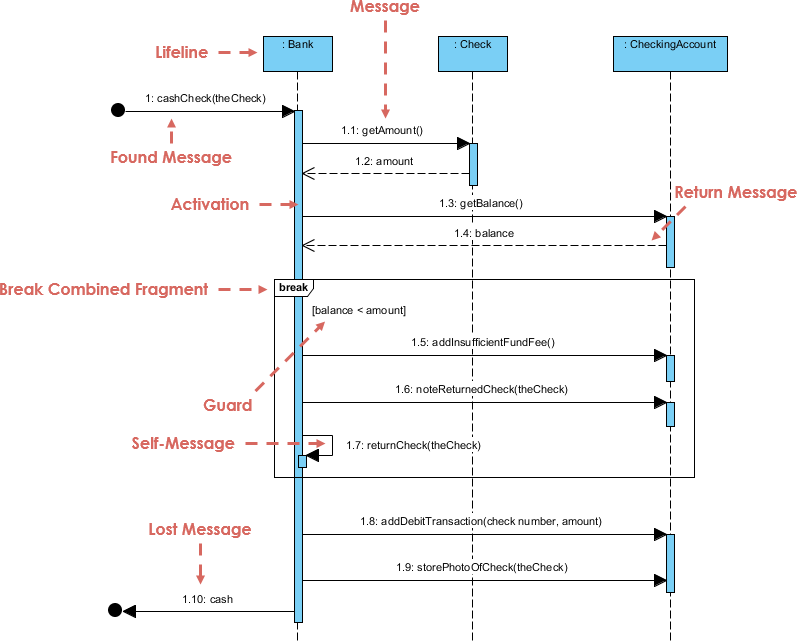
The Components of Sequence Diagram
Object
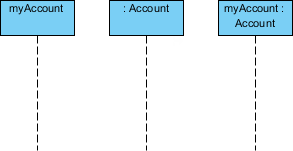
In the UML, an object in a sequence diagram is drawn as a rectangle containing the name of the object, underlined. An object can be named in one of three ways: the object name, the object name and its class, or just the class name (anonymous object). The three ways of naming an object are shown in Figure below.
Lifeline
Entities of participants in a collaboration (scenario) are written horizontally across the top of the diagram. A lifeline is represented by dashed vertical line drawn below each object. These indicate the existence of the object.

Object names can be specific (e.g., myAccount) or they can be general (e.g., myAccount :Account). Often, an anonymous object (:Account) may be used to represent any object in the class. Each object also has its timeline represented by a dashed line below the object. Messages between objects are represented by arrows that point from sender object to the receiver object.
Everything in an object-oriented system is accomplished by objects. Objects take on the responsibility for things like managing data, moving data around in the system, responding to inquiries, and protecting the system. Objects work together by communicating or interacting with one another.
Message
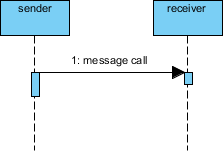
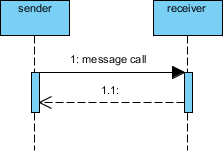
Messages depict the invocation of operations are shown horizontally. They are drawn from the sender to the receiver. Ordering is indicated by vertical position, with the first message shown at the top of the diagram, and the last message shown at the bottom. As a result, sequence numbers is optional.
The line type and arrowhead type indicates the type of message being used:
- A synchronous message (typically an operation call) is shown as a solid line with a filled arrowhead. It is a regular message call used for normal communication between sender and receiver.

- A return message uses a dashed line with an open arrowhead.

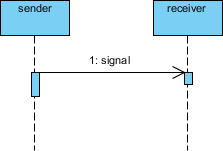
- An asynchronous message has a solid line with an open arrowhead. A signal is an asynchronous message that has no reply.

Creation and Destruction Messages
Participants do not necessarily live for the entire duration of a sequence diagram’s interaction. Participants can be created and destroyed according to the messages that are being passed.
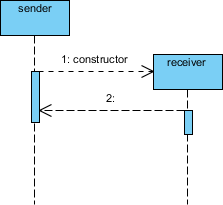
A constructor message creates its receiver. The sender that already exist at the start of the interaction are placed at the top of the diagram. Targets that are created during the interaction by a constructor call are automatically placed further down the diagram.
 A
A
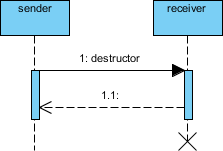
destructor message destroys its receiver. There are other ways to indicate that a target is destroyed during an interaction. Only when a target’s destruction is set to ‘after destructor’ do you have to use a destructor.

Non instantaneous message
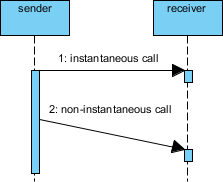
Messages are often considered to be instantaneous, thus, the time it takes to arrive at the receiver is negligible. The messages are drawn as a horizontal arrow. To indicate that it takes a certain while before the receiver actually receives a message, a slanted arrow is used.

Focus of Control
Focus of Control represents the period during which an element is performing an operation. The top and the bottom of the of the rectangle are aligned with the initiation and the completion time respectively
Iteration notation
Iteration notation represents a message is sent many times to multiple receiver objects, as would happen when you are iterating over a collection. You can show the basis of the iteration within brackets, such as *[for all order lines].
Example: Place Order
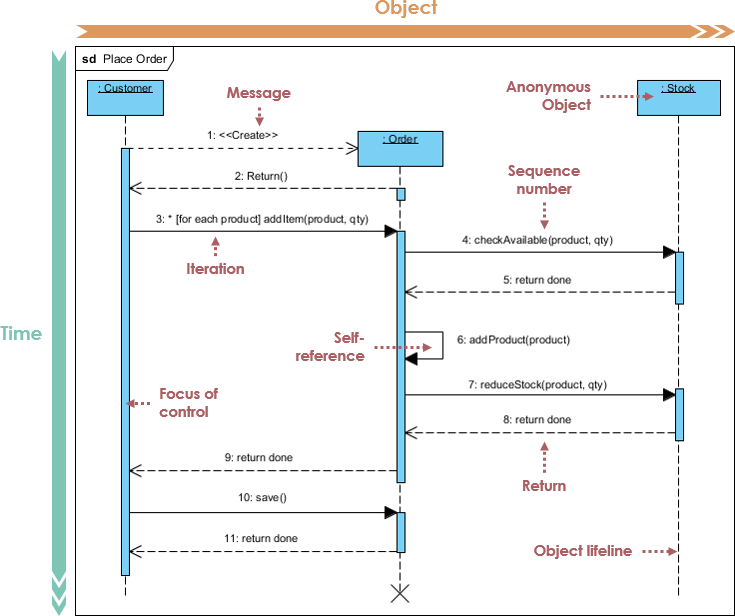
The example shows a Sequence diagram with three participating objects: Customer, Order, and the Stock. Without even knowing the notation formally, you can probably get a pretty good idea of what is going on.
- Step 1 and 2: Customer creates an order.
- Step 3: Customer add items to the order.
- Step 4, 5: Each item is checked for availability in inventory.
- Step 6, 7, 8 : If the product is available, it is added to the order.
- Step 9 return
- Step 10, 11: save and destroy order

Sequence Fragments
In a UML sequence diagram, combined fragments let you show loops, branches, and other alternatives. A combined fragment consists of one or more interaction operands, and each of these encloses one or more messages, interaction uses, or combined fragments.
A sequence fragment is represented as a box called a combined fragment, which encloses a portion of the interactions within a sequence diagram. The fragment operator (in the top left cornet) indicates the type of fragment. Fragment types include ref, assert, loop, break, alt, opt and neg, ref, sd.
Sequence Diagram Notation Summary
| Operator | Meaning |
| alt | Alternative multiple fragments: only the one whose condition is true will execute. |
| opt | Optional: the fragment executes only if the supplied condition is true. Equivalent to an alt only with one trace. |
| par | Parallel: each fragment is run in parallel. |
| loop | Loop: the fragment may execute multiple times, and the guard indicates the basis of iteration. |
| critical | Critical region: the fragment can have only one thread executing it at once. |
| neg | Negative: the fragment shows an invalid interaction. |
| ref | Reference: refers to an interaction defined on another diagram. The frame is drawn to cover the lifelines involved in the interaction. You can define parameters and a return value. |
| sd | Sequence diagram: used to surround an entire sequence diagram. |
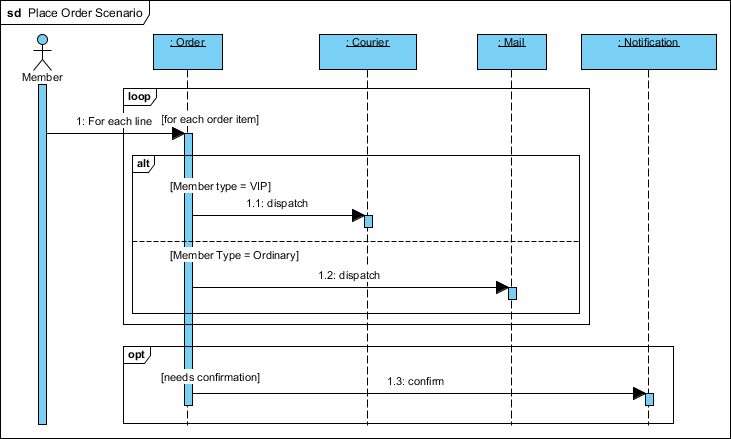
Example Place Order Scenario
A member of a ship who would like to place an order online. The item ordered will be sent to the member either send by courier or by ordinary mail depending on she member status (VIP, Ordinary membership). Optionally, the shop will send the member a confirmation notification if the member opted for the notification option in the order.

Visual Paradigm supports sequence diagram and other UML diagram types. You can find all the tools you need in modeling the dynamic behaviors of a system using sequence diagram.
Quick Video – 5 Steps to Draw a Sequence Diagram
Summary
Sequence diagram is a time-sequence based model of object collaboration. It shows how objects interact with others in a specific use case scenario. With advanced visual modeling capabilities, you can create complex sequence diagrams in a few clicks. In addition, Visual Paradigm can generate sequence diagrams based on the flow of events you define in the use case description.
References
- Sequence Diagram Tutorial
- How to Draw Sequence Diagram?
- UML Sequence Diagram Tool
- What is Sequence Diagram?
- Visual Paradigm. (n.d.). What is Sequence Diagram? .
- Sequence Diagrams – Unified Modeling Language (UML)
- GeeksforGeeks. (2017, October 27). Sequence Diagrams – Unified Modeling Language (UML) .
- Create a UML sequence diagram
- Microsoft Support. (n.d.). Create a UML sequence diagram .
- Sequence Diagram Tutorial
- Visual Paradigm. (n.d.). Sequence Diagram Tutorial .
- Unified Modeling Language (UML) Diagrams
- GeeksforGeeks. (2017, October 27). Unified Modeling Language (UML) Diagrams.
- Understanding Sequence Diagrams: A Visual Blueprint of Software Interactions – Visual Paradigm Guides
- Visual Paradigm. (2023, September 13). Understanding Sequence Diagrams: A Visual Blueprint of Software Interactions – Visual Paradigm Guides .
- Free UML Tool
- Visual Paradigm. (2018, November 28). Free UML Tool .
- Visual Paradigm UML Diagramming Guide | Restackio
- Restackio. (2024, December 12). Visual Paradigm UML Diagramming Guide | Restackio .
- Introduction to UML Diagrams in Visual Paradigm – ArchiMetric
- ArchiMetric. (2024, August 23). Introduction to UML Diagrams in Visual Paradigm – ArchiMetric .
- UML/Code Generation Software
- Visual Paradigm. (2019, June 6). UML/Code Generation Software .
- Learning Class Diagrams with Visual Paradigm – ArchiMetric
- ArchiMetric. (2024, August 23). Learning Class Diagrams with Visual Paradigm – ArchiMetric .
- Easy-to-Use UML Tool
- Visual Paradigm. (n.d.). Easy-to-Use UML Tool .
- Free UML Tutorial – Visual Paradigm Essential | Udemy
- Udemy. (n.d.). Free UML Tutorial – Visual Paradigm Essential | Udemy .