Class diagrams are a fundamental part of the Unified Modeling Language (UML) and are widely used in software engineering to represent the static structure of a system. They provide a visual representation of the system’s classes, their attributes, methods, and the relationships between them. In this article, we will explore how to create and use class diagrams in Visual Paradigm, a powerful UML modeling tool.
What is a Class Diagram?

A Class Diagram is a type of UML diagram that describes the structure of a system by showing its classes, their attributes, operations (methods), and the relationships among the classes. Class diagrams are essential for object-oriented design and help in visualizing the system’s architecture.
Key Components of Class Diagrams
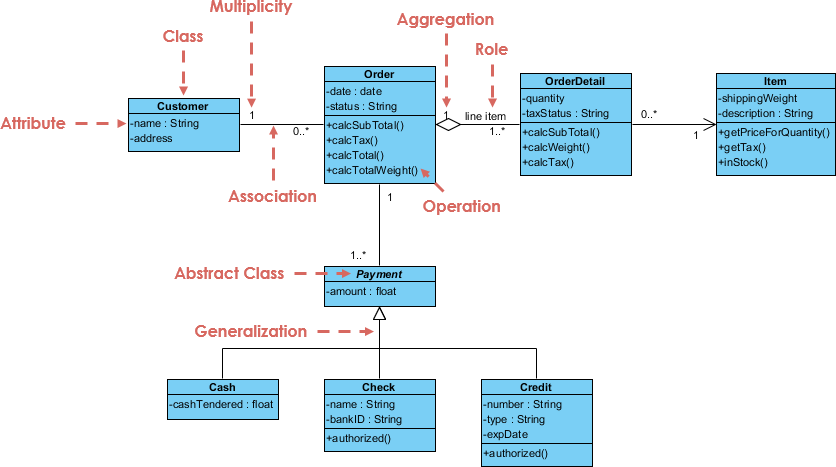
- Classes: Represented as rectangles divided into three sections: the top section contains the class name, the middle section contains attributes, and the bottom section contains methods.
- Attributes: Characteristics or properties of a class, usually represented as a list within the class rectangle.
- Methods: Functions or operations that can be performed by the class, also listed within the class rectangle.
- Relationships: Lines connecting classes that represent associations, dependencies, generalizations, and aggregations.
Creating a Class Diagram in Visual Paradigm
Visual Paradigm provides an intuitive interface for creating class diagrams. Here’s a step-by-step guide to help you get started:
Step 1: Launch Visual Paradigm
Open Visual Paradigm and create a new project by selecting “Start with a blank project.”
Step 2: Create a New Class Diagram
- In the main menu, select Diagram > New > UML > Class Diagram.
- A new class diagram canvas will open, ready for you to start modeling.
Step 3: Add Classes
- Click on the Class icon in the toolbar.
- Click on the canvas to place a new class.
- Double-click the class to edit its name, attributes, and methods.
Step 4: Define Attributes and Methods
- In the class details window, add attributes by typing them in the attributes section.
- Similarly, add methods in the methods section.
Step 5: Create Relationships
- To create relationships between classes, select the appropriate relationship type from the toolbar (e.g., association, inheritance).
- Click and drag from one class to another to establish the relationship.
Step 6: Customize Your Diagram
Visual Paradigm allows you to customize your class diagram by changing colors, fonts, and layout. Use the formatting options in the toolbar to enhance the visual appeal of your diagram.
Step 7: Save and Export Your Diagram
Once you are satisfied with your class diagram, save your project. You can also export your diagram in various formats, such as PNG, JPEG, or PDF, by selecting File > Export.
Best Practices for Class Diagrams
- Keep it Simple: Avoid cluttering the diagram with too many classes. Focus on the most important classes and their relationships.
- Use Clear Naming Conventions: Use meaningful names for classes, attributes, and methods to enhance readability.
- Show Relationships Clearly: Clearly indicate the type of relationships (e.g., inheritance, association) using appropriate UML notation.
Conclusion
Class diagrams are a vital tool for modeling the structure of a system in object-oriented design. Visual Paradigm provides an easy-to-use platform for creating and managing class diagrams, making it an excellent choice for software developers and engineers. By following the steps outlined in this article, you can effectively create class diagrams that enhance your understanding of system architecture.
For more information on class diagrams and UML modeling, check out the following references:
- Visual Paradigm Class Diagram Guide
- Visual Paradigm UML Tool Features
- Visual Paradigm Online UML Tool
By utilizing these resources, you can deepen your knowledge of class diagrams and improve your modeling skills with Visual Paradigm. Happy modeling!
References
Here is a list of article references on learning visual paradigm class diagrams:
- “Getting Started with Visual Paradigm for UML” by Visual Paradigm: https://www.visual-paradigm.com/tutorials/getting-started-with-visual-paradigm-for-uml.jsp
- “Class Diagrams in Visual Paradigm” by Visual Paradigm: https://www.visual-paradigm.com/tutorials/class-diagram.jsp
- “UML Class Diagram Tutorial” by Tutorialspoint: https://www.tutorialspoint.com/uml/uml_class_diagram.htm
- “Class Diagrams in Visual Paradigm: A Comprehensive Guide” by Visual Paradigm: https://www.visual-paradigm.com/guide/uml-unified-modeling-language/what-is-class-diagram/