Lean Agile Approach in Action
Student Portal Example
A community college want to develop a student portal for providing online services for the students. They invited a student representative, staff from department and the members of the portal administrator to form a team to participate in the student portal development project. Here is the minutes extracted from the first meeting.
Stakeholder meeting
Agenda
- Suggest features for the student portal
- Discuss the feasibility of the proposed feature list
- Prioritize features to be implement as core, next batch, nice to have …
Steve (Developer Team): Welcome… We would like to make the meeting more productive and fruitful. When we suggestion features you wish to have, we can use the follow format as the standard way of expression: who (you are), what feature (you want), and (why you want it)… These features will be recorded as user stories as communication tool throughout this project.
We then brainstormed a list of user stories from different stakeholders:
Student representative: register courses, pay tuition fee, view time schedule, edit schedule, view report card, drop courses …
Academic Representative: add course information, edit course information, delete course information …
Portal Admin: backup course information, edit student account status
Now, we have a bunch of card which could be organized into rows and columns

Prioritize Proposed Features
Developer Representative: We have a list of prioritized user stories to be implemented in the coming iteration. To do this, we need drill down for each of the user stories for understanding obtaining more information. Let’s walk through the first core feature “register course” user story

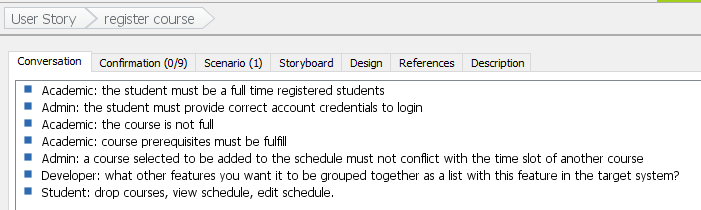
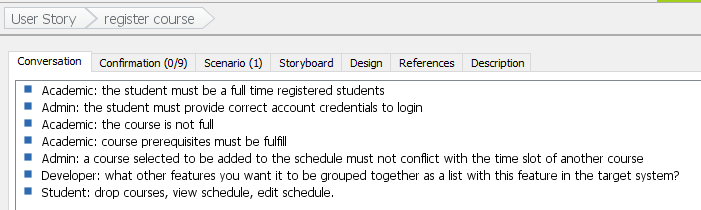
We get some additional information as following from the end users for the meeting:
- Academic: the student must be a full time registered students
- Admin: the student must provide correct account credentials to login
- Academic: the course is not full
- Academic: course prerequisites must be fulfilled
- Admin: a course selected to be added to the schedule must not conflict with the timeslot of another course
- Developer: what other features you want it to be grouped together as a list with this feature in the target system?
- Student: drop courses, view schedule, edit schedule.
3Cs of User Story
Good user stories are much more than just statements. A standard user story consists of three parts, commonly referred to as the three C’s. The first “C” of each user story should follow the standardized format of As a [role], I want [to do something], so that [benefits] which is the minimal content of a user story to be put into the card. The Conversations is the contents of the second “C” of a user story which represent the discussion between the end-users, project owner and the development team. In these conversion, it records the verbal discussion, or many other useful information such as, emails, wireframes or any other related contents for project. The final “C” of a user story is confirmation which is the acceptance criteria used to confirm that the user story is implemented corrected and successfully delivered.
Let me elaborate a little bit further on how to develop the confirmation part of a user story. In here we use the most well-known template called Gherkin which adopts the Given-When-Then formula to guide the writing of acceptance tests for a User Story:
- (Given.. and) some context
- (When.. and) some action is carried out
- (Then.. and) Perform some actions
Tools such as, Cucumber and Jbehave testing frameworks encourage use of the Given/Then/Then template for conducting automated testing, though it can also be used purely as a heuristic irrespective of whether a tool to be used.
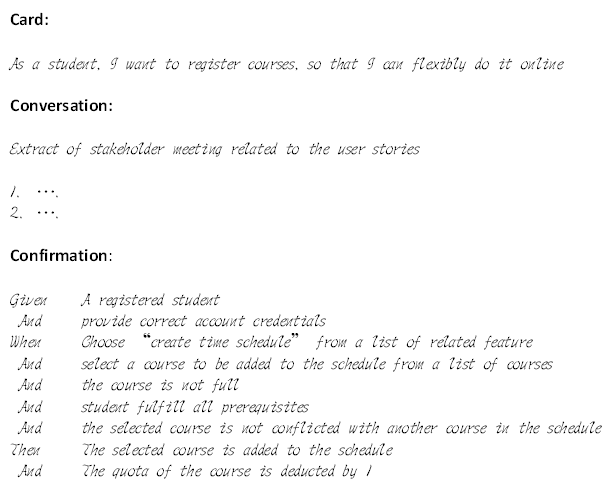
Let’s gather all the information for the “register course” user story and put it in the 3Cs format:

Now, let’s put the information into UeXceler which include the conversion and confirmation we developed earlier.

Splitting Epic into User Stories
If we investigate the “register course” user story further in detail, we might find it to big as a user story to be put in a sprint. We can consider it as an Epic (bigger User Story), which could be split into a group of related smaller user stories. We can split an epic into tasks, I would call it horizon splitting, or alternative we can split the epic into scenarios and called vertical splitting.
Horizontal Splitting
The traditional approach to building a big feature was to decompose in into the work that had to be done at architectural layers. For example, model view and control (MVC) or Client server architecture, so that we make separation of concerns for the system architecture, and subsequently fine-tuning it into n-tier architecture such as, GUI, control logic, object model, object relational mapping, database layers and etc. There are quite a lot for the n-tier architecture and I am here to just list a few of them as following:
- Allows us to develop high expertise in one of the architectural layers
- Other applications will be able to reuse the functionality exposed by your layers.
- You will be able to distribute your layers over multiple physical tiers. This can make a very good impact on your application by improving performance (sometimes), scalability and fault tolerance.
- The maintenance of your application is easier because of the low coupling between layers.
- Adding more functionality to your application is made easier.
- Layers make your application more testable.
There are a large number of successful implementation based on the n-tier architecture, such as the Ruby on Rails and Web Services based architecture.
User Stories and Horizontal Splitting
Having or the benefits for the n-tier architecture for our system, it does has some drawbacks when we are using it with use story approach. It tended to have a very slow feedback loop depending on the size of the feature, since we’re waiting for everyone to be done with their separate piece to integrate and make sure it works. The term “horizontal slicing” refers to using this architectural layer approach as the primary method of decomposition of big features.
Vertical Splitting
In order to speed up the feedback loop, we can take an epic and break it up into several user scenarios that slice through each of the architectural layers. We can break down almost any feature into slices so that it only take a couple of days at most to get all of the pieces built, integrated, and tested. Each slice is comprised of any work needed to be done in an architectural layer as well as any testing and integration that may need to be done to make it ready to release.
Typically , horizontal splitting splits features into user stories or task at an architectural component level. Example: front end UI, databases or backend services. Whereas, a vertical slice results in working, demonstrable, software which adds business value. Thus, vertical splitting improves the team’s ability to deliver a potentially shippable product increment each sprint. Imagine cutting a cake with layers of cream, chocolate, fruit and cake. If you would cut a cake horizontally, your friend would just get a slice of cake, chocolate, cream or fruit. I’m sure that your friends would’ve preferred a piece with a bit of all layers. Getting just a single layer of cake does not allow them to the real taste of the entire cake. An approach that is more friendly for your friends is to create vertical slices (the desired value).

Splitting Epic Horizontally with Goal
Recall that the conversion for the “register course” user story we have in the stakeholder meeting, the feature was first proposed by the students (main role) and supported by other stakeholders. When we drill down for the details of the user story, we found that there are quite a bit of information set aside by the other stakeholders who will be involved in the user story as a supporting role.
In reality, some students may not care or even want the constraints set by the “supporting role” people. For example, a student forget a password and had entered it incorrectly for three times, he/she may not want to go through the reset password process, but still has the confident to retry several more times, or student don’t want to have a quota for library books, or loan period, and etc. Who want to set some business rules, constraints to the proposed features as their user goal, is those who participating as the supporting roles in the user story. The feature should not be to operate at all, if the business rules and second goal are not imposed to the proposed feature. If we split the epic horizontally according to the goal(s) of the secondary actors into a group of user stories, we can both fulfill the goal(s) of the secondary actors, making the user story testable and getting feedback directly from the right person.

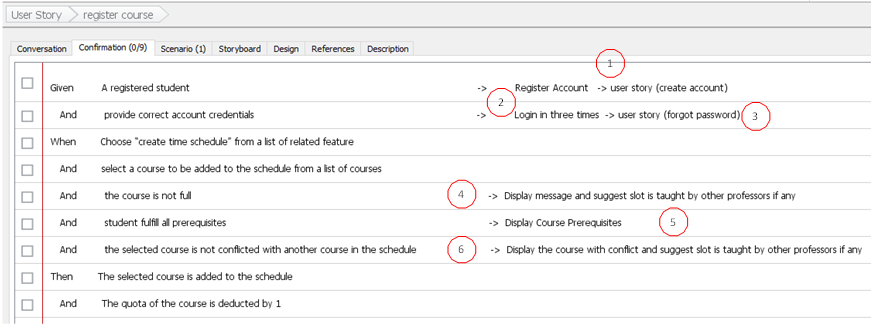
Let’s investigate the information from the conversion and confirmation sections to see how we can split the bigger story “register course” into a group of related user stories.
- Student must be a registered student, If not he/she will not have the credential given by the notification for the new students. If he had received the notification but the account has not yet been activated, they he/she need to register the new account online (marked as red-circled 1)
- If we dig out the login process a bit deeper, we know that, if a student how provide the credentials for three times incorrectly, then he need to enter into the “reset the password process” (marked as red-circled 2 & 3)

General User Stories Compartment
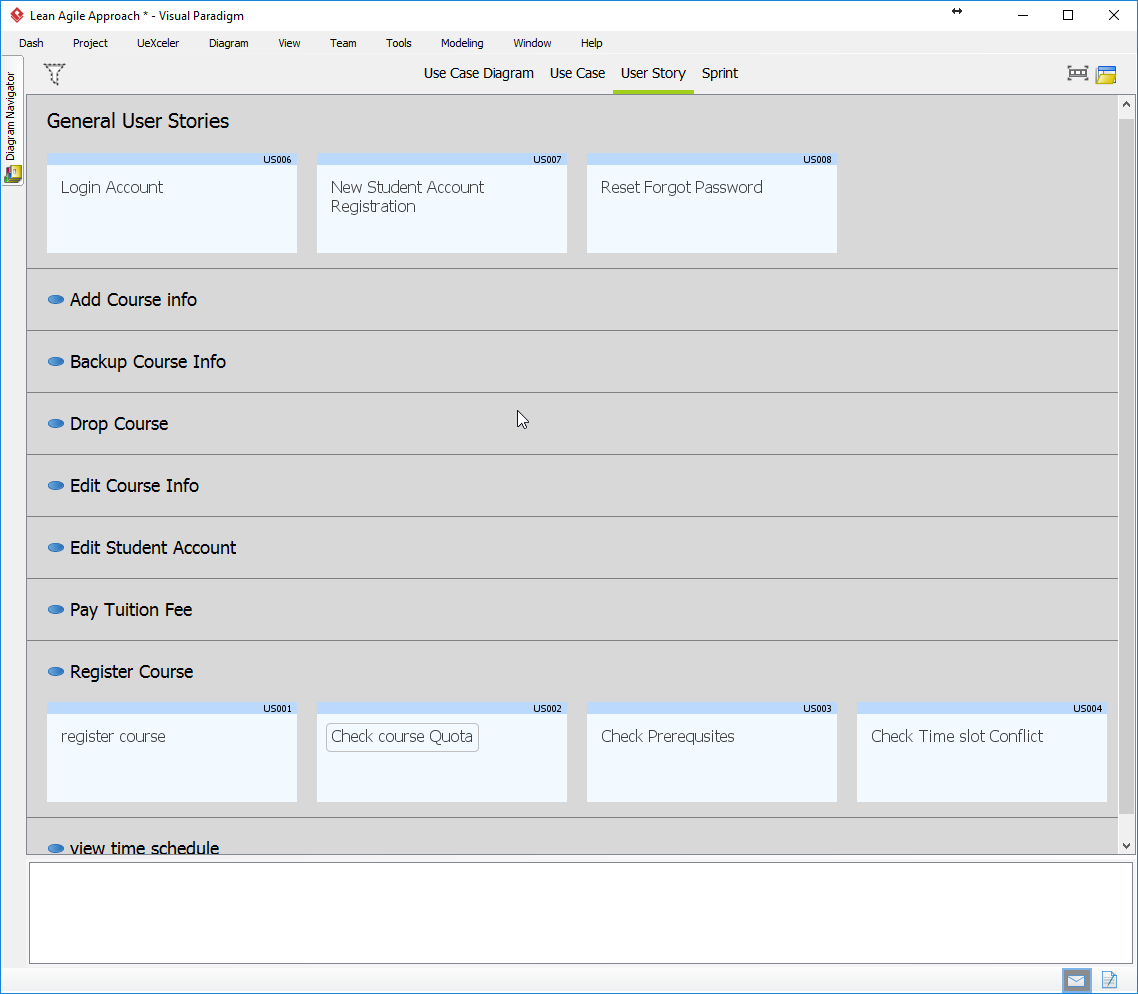
Let’s create these user stories in UeXceler:
Login Account user story is created under the general user story compartment. In addition to the login in user stories, there are two more related user stories are being created under the general user stories compartment as well, they are the “reset password” and “Create new student account” for the following reasons:
- In case if the account credential input by the student 3 times incorrectly, it will trigger the “reset password” user story;
- and if a new student has not yet register for a student account, he/she could trigger the “Create new student Account” user story within the login screen.
- As a student, I want to login to the student portal, so that…
- As a portal administer, I want to verify the person who login in is a registered student, so that ….
- As course leader, I want to verify the suitability before allowing the selected course to be added into the student schedule, so that…
We can consider these three user stories are split horizontally from the epic – “register course”, but these user stories will fulfill the goal of some supporting actors which you can get feedback from and confirm with. Would out the preconditions to be fulfilled, the main user story will no longer meaningful at all.
You can see that we put all these user stories under the general user story compartment and the reason that is they are likely to be shared the same precondition along with the other related features (user stories) in the same invoke page, such as, “view schedule” “edit Schedule” “drop courses” and etc.
Use Case Compartments
There are three remaining red-circled marked 4, 5, and 6 in the Figure above. They are the alternative scenarios of the epic “register course” Anyone of these three conditions is falsified, there will be an alternative scenario for that and could be represented as a split user story. Perhaps, we could split either it either horizontally or vertically, but isn’t it always vertical splitting is more preferable? Not necessary, it really depends on the situation. There is not one size fit all solution in the world, we need to consider which approach is more suitable for your case. Let me elaborate it in a bit further.
For example, if you are going to assign the main user story for one developer and the three login, register new account and reset password user stories for another developer. You might prefer the one who responsible main user story to develop the happy scenario first in the current sprint and incrementally develop the alternative scenarios in the subsequently sprints by the same developer (if the time frame is allowed). But time frame is short and at the same time you feel it is too heavy for the same developer to take care of the whole epic, than you can split it horizontally in tasks for assigning for several developer in parallel.
Splitting Epic into Scenarios
If we consider the details of the scenario described in the confirmation section of the epic, we can easily find the vertical slices for a group of related user stories.
- As course leader, I want to verify the prerequisites requirement before allowing the selected course to be added into the student schedule, so that…
- As course leader, I want to check the course availability before allowing the course to be added into the student schedule, so that…
- As course leader, I want to verify time slot availability of the student before allowing the selected course to be added into the student schedule, so that…
Splitting Epic into Tasks
If we would like the epic to be decomposed into smaller tasks for parallel development in the same sprint as follows:
- Check course quota status
- Check course prerequisites
- Check time slot
Now, it is your choices at your disposal for the epic to be split into user stories for the agile development process. You can see the “Register Course” user story and its related user stories are put under a use case compartment (your epic) also called Register Course which is used as a placeholder to accommodate all the main use story and those use stories split from the main one.